MERN Stack Development: A Powerful Full-Stack Javascript Solution For Your Business.
5 minutes read
Audio description available
October 14, 2024
According to projections, the global web applications market is expected to expand by 31.1% between 2024 and 2030, with a projected value of US$ 1.46 billion by 2023. It is imperative for you to adopt web applications in business in order to maintain competitiveness and maximize business performance.
Indeed, the rapid evolution of technology has led to an influx of new tools and frameworks, making it challenging to choose the right technology. The tech stack you select for your web applications can have a major impact on your project’s success. Among these, the MERN stack stands out as an excellent solution to address these challenges.
In this blog post, we’ll introduce you to the MERN stack and explore its benefits and real-world applications. After that, you could decide if developing a MERN stack is the best option for your web application.
Let’s dive in!
.png)
First Understanding Of MERN Stack Development
In 2024, a survey conducted by Statista revealed that over 62% of respondents had used JavaScript, making it the most widely adopted programming language. As a result, the MERN stack, which is built entirely on JavaScript, has gained significant popularity within the developer community.
MERN Stack development involves building web applications using a unified stack consisting of MongoDB, ExpressJS, React, and NodeJS. What sets this stack apart is that it allows developers to create both the frontend and backend of applications using a single language: JavaScript.
Put simply, the MERN Stack's strength lies in its fully integrated ecosystem that enables full-stack development with ease. Each component plays a critical role in developing dynamic and high-performance web apps, making MERN a go-to choice for modern web development.
For example, Netflix delivers high-performance streaming experiences through the MERN stack for its front-end user interface. This combination of technologies enables Netflix to customize interfaces and manage enormous volumes of user data dynamically.
MERN Stack Development: Getting To Know MERN Stack Components
Each component in the stack plays a vital role in creating dynamic, scalable, and efficient web applications. Let’s take a closer look at the four components of the MERN stack:
React: JavaScript Frontend Framework
React is a popular JavaScript library used for building interactive and responsive user interfaces in front-end development. It offers fast rendering performance thanks to its virtual DOM implementation. Additionally, React promotes code reusability through its component-based architecture, enabling developers to efficiently build complex applications by reusing existing components.
ExpressJS: Node.js Web Server
Express, also known as ExpressJS, is a web application framework that works with NodeJS in the backend to build RESTful APIs. Additionally, it provides a variety of features to create multi-page, single-page, and hybrid applications.
NodeJS: JavaScript Web Server
The backend uses it a lot to run programs other than in a web browser. It is a JavaScript runtime environment. It uses an event-driven model to manage I/O operations. It is single-threaded and efficiently manages multiple connections synchronously. NodeJS is also very popular and is at the top of the list of most used web frameworks published by Statista. NodeJS is constantly evolving and improving. The most recent features and improvements are available in NodeJS 22.
MongoDB: Non-Relational Database
It is a document-oriented database that stores and retrieves data in JSON format. It is classified as a NoSQL database. With horizontal scalability, managing large data sets becomes easy and efficient. You can perform advanced data operations more efficiently with MongoDB’s rich data querying capabilities.
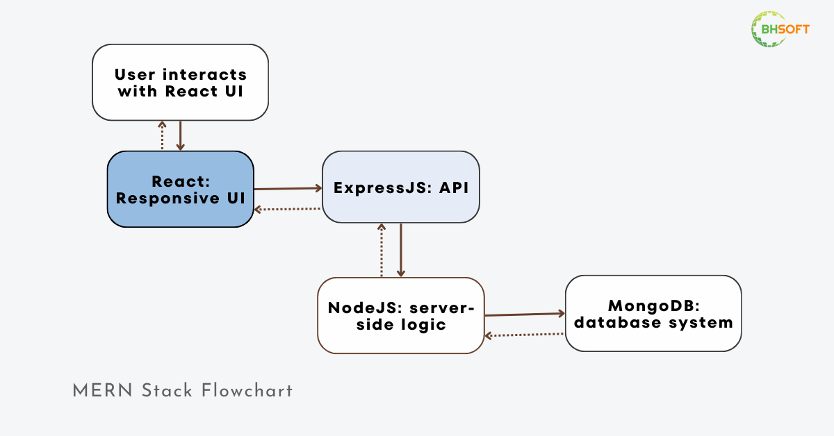
How Does The MERN Stack Work?
The following image illustrates the working principle of MERN.

1. When a user performs an action, like clicking a button, React sends a request to the backend. This is where ExpressJS comes in, efficiently handling the incoming requests from the front end and sending them to the backend server for processing by an API.
2. NodeJS operates the backend, executing server-side logic. It evaluates the request that was sent through the API and decides what needs to be done, like making a database query.
3. At this point, the MERN stack's database system, MongoDB, communicates with NodeJS to store and retrieve data on demand.
4. Once the back-end server has retrieved the necessary data from MongoDB, it sends data back to the API, which returns the data to the front-end React after that. React updates the user interface based on the response, providing users with real-time feedback on their actions.
Now, we will give a practical example so that you can better understand how the MERN stack works. Facebook, a widely used application, leverages the MERN Stack to deliver a seamless user experience. Here's how the MERN Stack operates when a user creates a post:
- User interacts with the React interface: When a user takes an action like posting, React sends a request to an API built with Express.
- Express handles the request: Express receives the request, processes the business logic, and interacts with MongoDB to store or retrieve data.
- MongoDB stores the data: The data is either stored in or retrieved from MongoDB.
- The response back to React: Express sends back the data or the outcome of the action to React, where the user interface updates accordingly.
Read more: SaaS Migration: Steps, Best Practices, & Common Pitfalls To Avoid
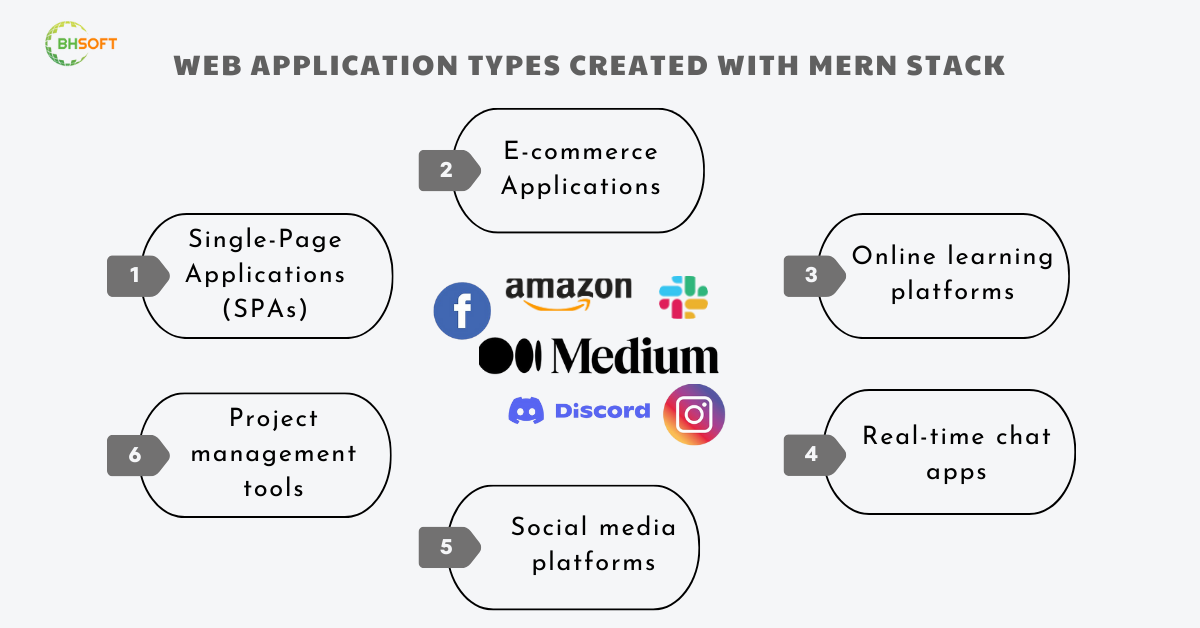
Web Application Types Created With MERN Stack
Here are some types of web applications built using MERN Stack development:

Single-Page Applications (SPAs): React excels at building dynamic and interactive user interfaces, making MERN ideal for SPAs.
E-commerce Applications: The MERN stack is widely used to create e-commerce applications. It provides the scaleability and performance that e-commerce applications require. Amazon is an example that uses this technology for its product pages.
Online learning platforms: Many online learning platforms like Coursera and Udemy leverage this technology stack to deliver interactive and engaging experiences.
Project management tools: Trello uses MERN for project management and productivity.
Social media platforms: Instagram leverages the technology to process images, and Facebook uses it to manage its pages.
Real-time chat apps: Apps like Slack and Discord use MERN for seamless team communication, file sharing, and instant messaging.
What Are The Advantages Of MERN Stack Development?
By using the MERN stack, you can simultaneously leverage all the strengths that these four components offer. The following are some particular advantages that this stack can offer to developers and your project:
It helps to develop web applications with high performance and scalability.
The prominent features of the MERN stack are high performance and scalability. NodeJS, with its non-blocking, event-driven architecture, is known for its high performance and ability to handle a large number of concurrent connections. MongoDB is a NoSQL database that provides flexibility and scalability to handle large data sets.
Thus, the MERN stack meets the requirements of web applications that have to handle high volumes of traffic and support rapid growth.
It’s Full-Stack JavaScript
Using JavaScript across the entire application, from front-end to back-end and database interactions, makes web development smooth and convenient, reduces context switching for developers, and promotes code reusability. This translates into faster development cycles and lower costs for your project.
It’s open source and has a strong community
All MERN components are open source, meaning they are free to use and have an active community of developers contributing to their development and providing support. For example, the most comprehensive technical guides are always available for sharing by the DEV community, a group of developers. This ensures developers have access to a wealth of resources, libraries, and tools.
When using the MERN stack, you can simultaneously leverage all the strengths that these four components offer. Below are some specific benefits.
It’s easy to implement
JavaScript is a widely used and relatively easy-to-learn language. Your development team can become quickly proficient with the MERN stack with the help of a wealth of online tutorials and resources.
Challenges While Implementing MERN Stack Development
While MERN offers many benefits, it is not always the best choice for every project. A thorough analysis will help ensure that MERN Stack fits the specific needs of the project and the business. Before choosing to use MERN Stack development, you should carefully consider the following challenges:
- Although the MERN Stack works well for developing small and medium-sized applications, scaling larger applications can present certain difficulties. The flexible schema of MongoDB can be helpful for quick development, but it can also make maintaining data relationships and ensuring consistency across a big codebase more difficult.
- This tech stack lacks a standard development approach, even though there are a lot of tutorials, guides, and other resources available.
- To keep your web application safe and avoid any potential vulnerabilities, you must regularly update the underlying technologies.
Takeaways
MERN stack development is a powerful and flexible framework for building fast, scalable, and maintainable web applications. With its JavaScript-based components, MERN Stack provides a cost-effective and efficient way to develop web applications, making it an attractive choice for CTOs and developers alike. By carefully evaluating your project requirements and team expertise, you can determine if MERN is the right choice for your next web application.
Do you have an idea for a breakthrough web application? If you're looking for an experienced MERN stack development company to leverage this technology for your web application, collaborate with BHSoft for a top-tier solution. As a top software development company in Vietnam, our dedicated development team of certified and skilled developers is committed to delivering your project with the highest quality. BHSoft's team is ready to support you from the consulting, design, and implementation phases of the MERN Stack project. Contact us today for a detailed quote and free consultation!


