What’s New in Flutter 2: Key Features & Improvements
We all know how productive Flutter is when it comes to building apps on iOS and Android platforms. However,
What’s so good about Flutter?
Flutter is fast
One of the greatest features of Flutter is the hot reload feature. Hot reload loads code changes into the Dart Virtual Machine and re-builds the widget tree, allowing you to instantly view the changes result while still keeping the current application state.
Flutter is open source
Flutter has thousands of contributors having hands on and making the framework better.
Less time on development and fasten the time-to-market speed
Besides the Hot reload feature as mentioned above, Flutter has a wide range of ready-to-use widgets which are all super customizable, saving your development time.
Flutter application is built directly into the machine code, which helps to avoid performance bugs of the interpretation process. Hence, your app can be fully compiled and released ahead of time.
Flutter has its own rendering engine
Flutter lets developers get creative with their apps so much more than other platforms. One of the main reasons behind this is because Flutter uses Skia for rendering itself onto a platform-provided canvas. Skia allows any UI built-in Flutter to be launched on any platform, which helps to shorten and simplify the development process.
Big brands that use Flutter

Flutter can also be integrated into automobiles, TVs, and smart home appliances. Many big brands have expanded their support for Flutter, such as Microsoft and Toyota.
Here comes Flutter 2
Flutter 2 marks a significant milestone in the evolution of Flutter cross-platform app development, with a strong focus on performance, stability, and true multi-platform support. With this release, developers can reuse a single Flutter codebase to build native applications for five operating systems: iOS, Android, Windows, macOS, and Linux.
In addition to mobile and desktop, Flutter 2 also delivers major improvements for Flutter web application development, ensuring a more consistent and performant experience across modern browsers such as Chrome, Firefox, Safari, and Microsoft Edge.
Below are the most important updates introduced in Flutter 2.
Key Updates in Flutter 2
Enhanced Web Support in Flutter 2
One of the core goals of Flutter 2 is to strengthen Flutter web support and make it production-ready. Flutter now enables developers to package existing mobile apps as Progressive Web Apps (PWAs), helping businesses reach users across multiple devices and platforms while maintaining a native-like experience.
Flutter has supported three main types of web applications since the beginning:
1. Progressive Web Apps (PWAs)
Flutter allows developers to build PWAs using Flutter, leveraging modern browser APIs to deliver app-like experiences directly on the web. These apps support:
- App installation on user devices
- Offline functionality
- Optimized, tailored user experiences
This makes Flutter a strong choice for cross-platform web and mobile app development.
2. Single Page Applications (SPAs)
With Flutter, developers can create high-performance SPAs featuring rich graphics, smooth animations, and interactive UI elements. Flutter SPAs can scale across devices and screen sizes without sacrificing performance.
3. Existing Flutter Mobile Apps on the Web
Flutter 2 introduces a browser-based delivery model that allows existing Flutter mobile apps to run on the web. Developers can embed interactive Flutter experiences into websites, extending the reach of their applications without rewriting the codebase.
New Web Features in Flutter 2
To provide more stable and efficient Flutter web development, Flutter 2 introduces several key enhancements:
- A new CanvasKit-powered rendering engine, fully consistent with Flutter mobile and desktop. It uses WebAssembly and WebGL to render Skia graphics directly in the browser canvas, significantly improving performance.
- Support for text autofill, improved routing and address bar URL control, PWA manifests, interactive scrollbars, and keyboard shortcuts.
- Increased default content density for Flutter desktop and web modes.
- Improved screen reader accessibility for Windows, macOS, and Chrome OS.
- Since Dart can be compiled to JavaScript, Flutter’s web capabilities are further strengthened, making it a viable option for complex web applications.
Read more: Flutter vs React Native: Choosing the Right Framework for Cross-Platform Development
Flutter 2 Updates for iOS Development
Although Flutter 2 emphasizes web improvements, Flutter iOS app development continues to receive strong support.
Key iOS-specific updates include:
- Developers can now build IPA files directly from the command line, eliminating the need to open Xcode.
- Updated CocoaPods integration, aligned with the latest iOS tooling.
-
New Cupertino widgets added to improve iOS UI consistency, including:
- CupertinoSearchTextField
- CupertinoFormSection
- CupertinoFormRow
- CupertinoTextFormFieldRow
iOS remains one of the top-priority platforms for Flutter, with ongoing performance optimizations and feature enhancements.
Dart Updates in Flutter 2
Flutter 2 ships with Dart 2.12, bringing several important improvements that directly impact Flutter app performance and reliability.
Sound Null Safety
Dart 2.12 introduces sound null safety, helping developers prevent null reference errors at compile time. This significantly reduces runtime crashes and eliminates an entire class of hard-to-detect bugs in Flutter applications.
Dart FFI Enhancements
Dart FFI (Foreign Function Interface) allows Flutter developers to integrate existing C libraries for better performance and portability. New enhancements include support for nested structs and passing structs by value, making Dart FFI more powerful and flexible.
Mobile app development with Flutter
Mobile app development with Flutter has enabled developers to achieve two long-standing goals: building high-performance cross-platform mobile applications and maintaining a single codebase that runs seamlessly across platforms. With Flutter, development teams can deliver consistent user experiences on up to six platforms, including iOS, Android, web, and desktop, without compromising performance.
At BHSoft, Flutter is a core technology in our development stack. We actively use Flutter to deliver fast, scalable, and cost-effective mobile app solutions for businesses across various industries. Through our Flutter app development services, we help companies accelerate digital transformation by building custom, feature-rich, and high-performance applications tailored to real business needs.
Thanks to the latest enhancements introduced in Flutter 2, our development team continues to build robust mobile and web applications using Flutter, ensuring smooth performance, rapid iteration, and an excellent user experience across devices.
Real-World Case: Developing a Mobile App with Flutter
To showcase the effectiveness of Flutter mobile app development, let’s take a closer look at one of our real-world projects.
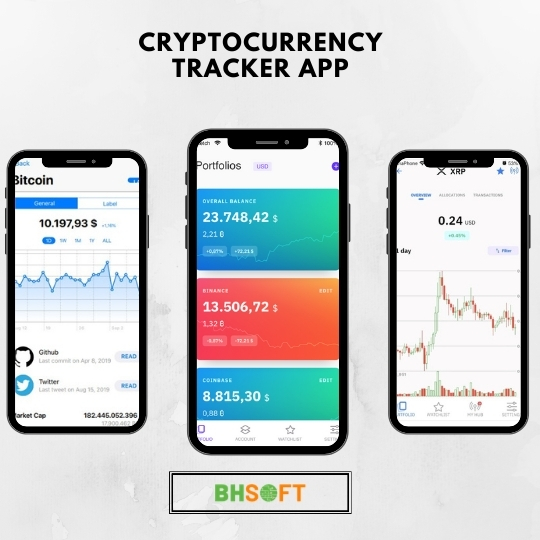
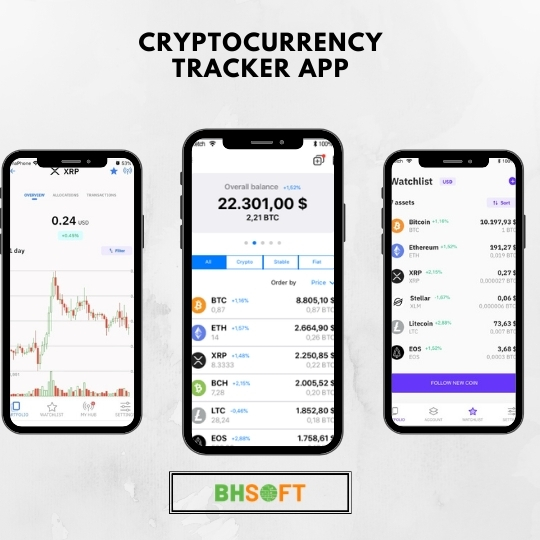
BHSoft and our partner network connect clients with experienced Flutter developers who have strong technical backgrounds and hands-on expertise in delivering production-ready applications. In this project, we worked closely with our client to design and develop a cryptocurrency portfolio management mobile app using Flutter.
Project Overview
The application allows users to:
- Track and manage their cryptocurrency portfolios
- Monitor buy/sell transactions and exchanges
- View real-time Bitcoin and altcoin prices
- Share portfolio data securely
- Access live market data to make informed investment decisions
The app required high performance, real-time updates, and a responsive UI, making Flutter an ideal choice for development.
Why Flutter Was the Right Choice
Flutter proved highly effective throughout the development process. Its reactive UI framework and hot reload functionality enabled faster release cycles, while the unified codebase significantly simplified maintenance and debugging. As a result, we were able to deliver a stable, scalable, and user-friendly mobile application within a shorter time-to-market.
This project highlights how Flutter app development for fintech and crypto applications can deliver both performance and flexibility, even for data-intensive use cases.
Partner with BHSoft for Flutter App Development
If you’re looking to build a custom mobile app with Flutter, BHSoft is ready to help. Our Flutter app development services cover the entire lifecycle—from ideation and UI/UX design to development, testing, and deployment.
📩 Contact us at hello@bachasoftware.com to discuss your project and discover how Flutter can help you build powerful, future-ready mobile applications.