Upgrading to React Native 0.64: Leverage Hermes to Speed Up Your App
Hermes is an open-source JavaScript engine that is favored by many React Native developers. As one of the top React Native Development companies in Vietnam, BHSoft
Advantages of using Hermes for your React Native Apps

Hermes was introduced on July 11th, 2019 as a JavaScript engine running on React Native. It was internally used by Facebook before it became open source.
Nowadays Hermes is an open-source JavaScript engine optimized for React Native. Hermes helps a lot in improving React Native app performance, including:
- Faster app launch
- Code optimization: improve bytecode size, runtime performance
- Hermes also helps you to save up memory usage, reduce app size
How can Hermes do that? Thanks to the feature below:
Precompile the JavaScript source code into bytecode
Hermes is super-efficient through bytecode precompilation. Without having to load JavaScript and then parsing it, Hermes uses direct parsing and compilation to optimize launching time. As a result, Hermes bytecode is smaller, more efficient, and can be mapped into memory without the obligation to read the whole file in advance. This helps to lower the risk of apps being killed by the OS due to excessive memory usage.
Enable Hermes
Android
Edit your file
android/app/build.gradle
and make the changes as illustrated below:
project.ext.react = [
entryFile: "index.js",
- enableHermes: false // clean and rebuild if changing
+ enableHermes: true // clean and rebuild if changing
]If you are using ProGuard, you need to use these rules:
-keep class com.facebook.hermes.unicode.** { *; }
-keep class com.facebook.jni.** { *; }Then you need to clean the build:
$ cd android && ./gradlew clean
Now you can develop and deploy your app as usual
$ npx react-native run-android
Hermes for iOS
React Native 0.64 does support Proxy, which is required for compatibility with packages such as react-native-firebase and state management package mobx .
React Native 0.64 moves to React 17, which allows different versions of React to coexist on a single page, thus, simplifying the process of upgrading an existing app to a newer React version.
To enable Hermes for iOS, edit your ios/Podfile and make changes as below:
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
- :hermes_enabled => false
+ :hermes_enabled => true
)Then you have to install the Hermes pod:
$ cd ios && pod install
Now develop and deploy your app as usual:
$ npx react-native run-ios
Confirming Hermes is in use
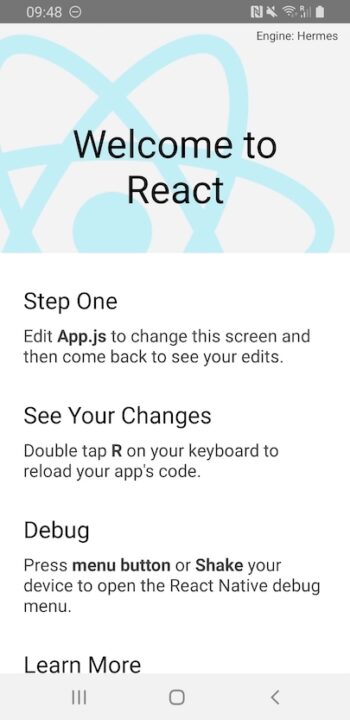
If Hermes has been enabled, you should see it in the welcome view

A HermesInternal global variable will be available in JavaScript that can be used to verify that Hermes is in use:
const isHermes = () => !!global.HermesInternal;
Standing among top React Native Development Companies in Vietnam, BHSOFT has an experienced team of React Native developers who can help you with your projects.
Let’s look at one of our React Native projects to find out:
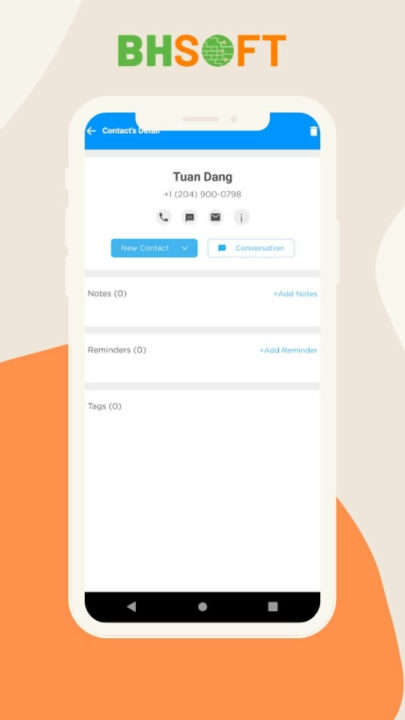
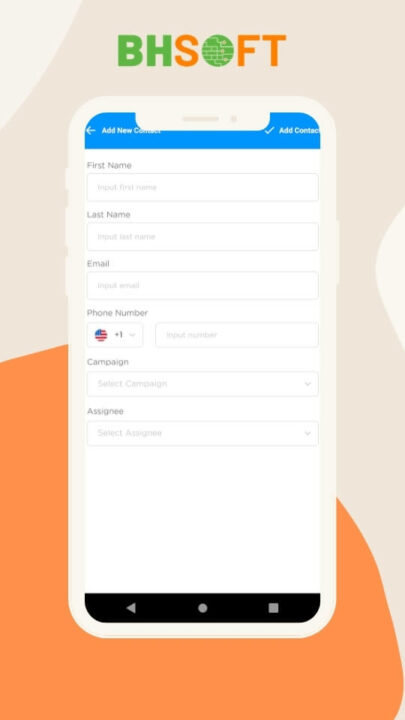
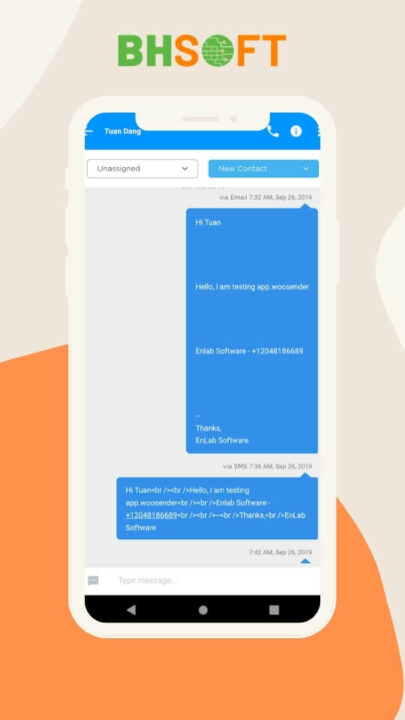
In this project, the client required to build a mobile app to help users to manage all of their communications with their sales leads in one place, including email, SMS, live phone calls, voicemail, Facebook messages, live chat, and so on.
According to customer requirements, BHSOFT mobile development team built the app with React Native.
The app allows users to communicate and auto-follow with your leads in one single dashboard, including Text messages, Facebook messages, Emails, and Live phone calls. In particular:
- The app allows users to message leads across multiple channels including SMS, Email, Voicemail, calls, Facebook messenger, and Live Chat
- The app automatically follows up your leads and displays all of your communication with your leads in one single dashboard.
- The app can automatically book appointments for users based on their agenda.
- Users automatically get inbound calls every time a lead is ready to talk or when they schedule on your calendar
- The app also lets users track statuses, respond to leads, and complete reminders.
Check our portfolio to see more projects or contact us via hello@bachasoftware.com for more information.